Optimizare site SEO on page – Cum faci SEO la nivel de site

Descoperă seo on page – ce optimizări la nivel de site și pagini individuale trebuie să faci și unde pui cuvintele cheie pentru a crește traficul organic pe site-ul tău.
SEO (Search Engine Optimization) reprezintă un proces ce îmbină știința și arta de a optimiza un website și elemente din afara lui pentru ca paginile și elementele media din acesta să apară mai sus în rezultatele motoarelor de căutare atunci când un utilizator efectuează o căutare relevantă.
În acest capitol ne concentrăm pe SEO on page – optimizări la nivel de site care ajută motoarele de căutare să proceseze și să înțeleagă mai bine conținutul site-ului nostru.
Ce este seo on page?
SEO on page sau on site se referă la acțiunile pe care le facem la nivelul site-ului nostru pentru a ajuta motoarele de căutare să proceseze și să înțeleagă mai bine conținutul acestuia. Acțiunile comune includ eliminarea erorilor tehnice, optimizarea vitezei de încărcare, structurarea site-ului și a paginilor individuale și utilizarea cuvintelor cheie potrivite în conținut.
SEO on page vs on site
În variantele anterioare ale acestui ghid aveam capitole separate pentru partea de optimizări generale la nivel de site, respectiv optimizări la nivel de pagini individuale.
Dar respectând procesul de keyword research, ne-am adaptat termenilor căutați pe Google care sunt doar despre on page 🙂 și în această variantă le-am unit.
Dar în interiorul agenției (și în cursul SEO care funcționează) separăm partea de „on site” care se referă la îmbunătățiri și optimizări valabile pentru întregul site și cea de „on page” care se referă la modificări specifice paginilor individuale.
Oricum ar fi, citind acest capitol vei înțelege mai bine ce trebuie să faci la nivelul întregului site și apoi al paginilor individuale ca să apari mai sus în rezultatele motoarelor de căutare.
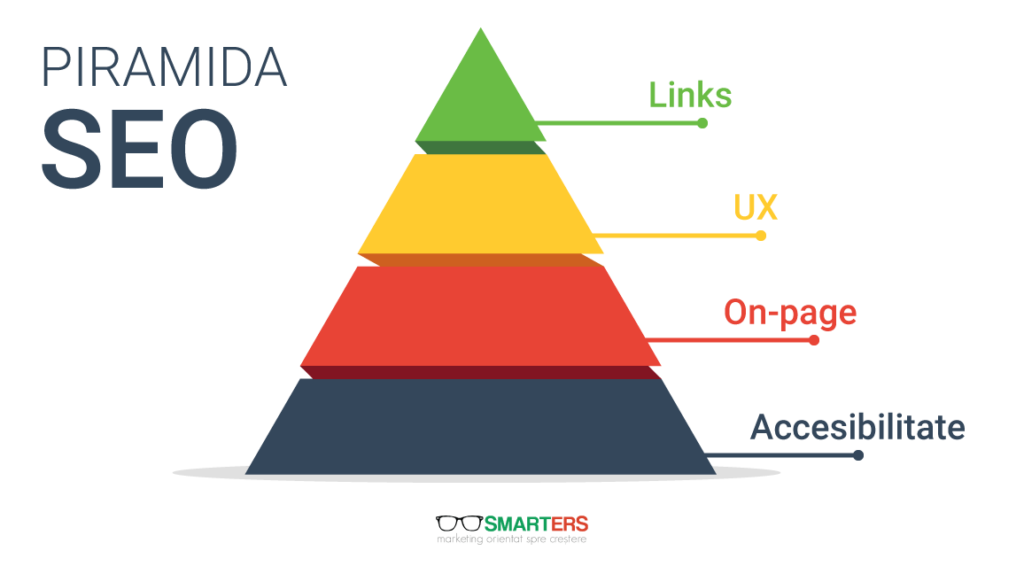
Dacă ar fi să ne întoarcem la Piramida SEO, în acest capitol ne ocupăm de primele două nivele și puțin din cel de-al treilea:

De ce este important seo on page?

Dacă ai citit capitolul introductiv, ai văzut la un nivel simplu cum funcționează motoarele de căutare.
Optimizările on page ne ajută să facem site-ul mai ușor accesibil de către acestea pentru a putea fi indexat, și apoi să ne asigurăm că va fi afișat pentru termenii importanți pentru noi.
Motoarele de căutare văd website-urile diferit față de cum le vedem noi.
Dacă tu citești această pagină cu rânduri frumos aranjate și fonturi și culori drăguțe, motoarele de căutare o văd cam așa:

Și practic munca noastră de SEO on site se referă mult la a ne asigura că atunci când motorul de căutare ne vizitează site-ul îl poate accesa, că descoperă toate paginile din el, că folosim anumite bucăți de cod (numite meta etichete sau meta tag-uri) pentru a înțelege ce reprezintă diferite părți din pagină și apoi că este clară tema fiecărei pagini astfel crescând șansele să apari mai sus în rezultate.
Nu-ți face griji dacă nu e clar încă, vom detalia pașii mai jos.
Ideea e că dacă nu facem corect optimizarea seo on-page
- Site-ul sau anumite pagini din el nu vor fi descoperite și indexate.
- Site-ul va părea că nu este sigur pentru a fi arătat potențialilor vizitatori.
- Site-ul și paginile din el nu vor apărea pe termenii pe care ni-i dorim.
Toate acestea înseamnă că nu vom avea trafic și nici rezultate de business.
Factori SEO on page tehnici
Primul pas pentru optimizarea unui site îl reprezintă aspectele tehnice.
Aici obiectivul nostru este ca site-ul să fie accesibil (indexabil) și atât motoarele de căutare cât și utilizatorii să nu întâmpine erori.
Principalele arii sunt:
Identificarea și rezolvarea erorilor tehnice
Nu există website care să aibă 0 erori. Însă scopul nostru este să ducem numărul cât mai aproape de 0.
Există tipuri diferite de erori sau probleme și impactul lor asupra poziției site-ului nostru în rezultatele motoarelor de căutare este diferit.
Mai jos ne vom concentra pe principalele erori pe care ar trebui să le rezolvi.
Erori de indexare cauzate de disallow și no index
O primă eroare pe care o putem întâlni estea cea în care efectiv nu permitem motoarelor de căutare să ne acceseze site-ul.
Aceasta este cauzată cel mai des de setarea greșită a unui fișier numit robots.txt și se întâmplă cel mai des atunci când este creat site-ul sau când se fac actualizări majore și se lucrează pe o variantă în lucru.
Atunci când avem un website, avem posibilitatea de a controla ce pot accesa motoarele de căutare și în general crawleri (software-uri care analizează website-uri).
Aceasta este foarte importantă pentru că:
- fie există părți ale site-ului care nu vrei să fie indexate (de exemplu secțiunea de cont client sau cea de administrare)
- fie nu vrei ca acesta să fie găsit în perioada în care lucrezi la el (dacă motorul de căutare îl găsește și vede că e plin de erori nu e bine)
- fie vrei să oprești anumite programe de analiză competitivă să-ți analizeze site-ul
Problemele pentru SEO apar când aceste setări sunt efectuate greșit sau nu sunt modificate după ce s-a terminat lucrul la site.
Partea aceasta de disallow sau no index este controlată dintr-un fișier numit robots.txt
Acolo există câteva linii de cod care spun tuturor crawlerilor sau doar unora ce pot accesa și ce nu din site-ul nostru.Uite de exemplu cum arată în cazul site-ului smarters.ro
User-agent: *
Disallow: /wp-admin/
Dissalow: /wp-login.php
Allow: /wp-admin/admin-ajax.php
Sitemap: https://smarters.ro/sitemap_index.xmlCe începe cu „Disallow” înseamnă că nu este permis accesul în acea pagină sau secțiune din site.
Setările de tip „no index” sunt setate de obicei la nivelul paginilor individuale și practic acestea spun motoarelor de căutare că pot accesa pagina dar nu ar trebui să fie afișată în rezultate. În general este o opțiune ce ar trebui să evităm să o folosim.
Cum identifici acest tip de erori?
În primul rând, accesează fișierul robots.txt al site-ului tău, de obicei este în genul domeniu.ro/robots.txt și vezi ce setări sunt acolo. Dacă sunt multe și complicate, nu e un semn bun. Poți adresa o întrebare și în comunitate dacă ești nesigur/ă.
Dacă nu există acea pagină nu e neapărat o problemă, acesta poate fi creat și ulterior și inclus în fișierele site-ului.
În al doilea rând, poți vedea ce pagini din site-ul tău sunt indexate momentan.
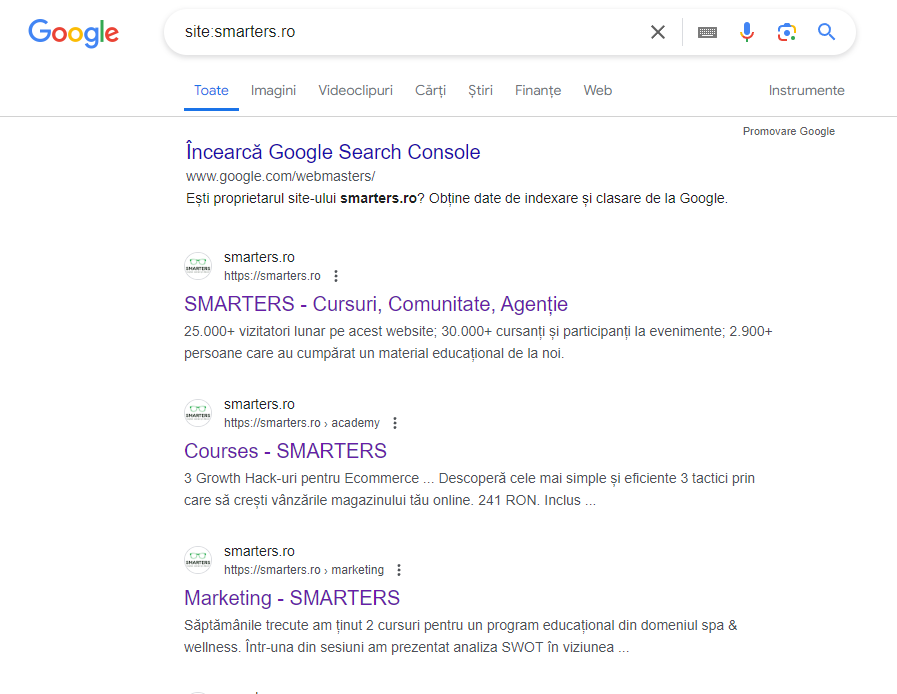
Poți face o căutare modificată pe Google de tip site:siteultau.ro și atunci vor fi afișate doar paginile site-ului tău.

Uită-te la numărul de rezultate și vezi dacă e similar cu numărul de pagini care ști că ar trebui să existe.
Important aici: numărul de pagini indexate ar trebui de obicei să fie mai mare decât ce vezi tu în admin (eg. articole, pagini, produse). Fiecare categorie, etichetă, cont de utilizator are propriul url.
În al treilea rând, sau poate fi și primul pas cu care începi, dacă ai site-ul înscris în Google poți merge în Search Console și să vezi secțiunea Pagini. Acolo ți se va spune dacă site-ul este accesibil și care pagini sunt indexate și care nu, precum și motivele pentru asta.
Erori de tip 5XX (erori de server)
Un alt tip de erori comune sunt cele de server. Acestea apar atunci când un server nu poate îndeplini o cerere de la un client, cum ar fi un browser web sau un crawler de motor de căutare.
În contextul SEO, aceste erori sunt deosebit de problematice deoarece pot împiedica crawlerele să acceseze și să indexeze corect un site web.
Tipuri comune de erori 5XX
500 Internal Server Error: Este o eroare generală care indică faptul că serverul a întâmpinat o condiție neașteptată care l-a împiedicat să îndeplinească cererea.
501 Not Implemented: Serverul nu suportă funcționalitatea necesară pentru a îndeplini cererea.
502 Bad Gateway: Serverul, care funcționează ca un gateway sau proxy, a primit un răspuns invalid de la serverul upstream.
503 Service Unavailable: Serverul nu este disponibil temporar, de obicei din cauza unei supraîncărcări sau a unei întrețineri programate.
504 Gateway Timeout: Serverul, care funcționează ca un gateway sau proxy, nu a primit un răspuns la timp de la serverul upstream.
505 HTTP Version Not Supported: Serverul nu suportă versiunea de protocol HTTP folosită în cerere.
Pentru rezolvarea acestora este nevoie de obicei de cunoștințe tehnice. Dacă le ai, poți citi mai multe despre fiecare eroare și să o rezolvi. Dacă nu ești o persoană tehnică, rolul tău se oprește la a le identifica, apoi discută cu dezvoltatorul cu care lucrezi pentru a le rezolva.
Pe acestea le identifici fie prin intermediul Search Console, fie folosind instrumente SEO cum ar fi Auditul Tehnic Ahrefs sau Screaming Frog.
Erori de tip 4XX (erori la nivel de site/pagini)
Erorile de tip 4XX sunt erori client care apar atunci când cererea făcută de un utilizator sau crawler nu poate fi îndeplinită de server din cauza unei probleme cu cererea. Aceste erori sunt importante în contextul SEO deoarece afectează accesibilitatea și indexarea conținutului de pe site-ul web.
Tipuri comune de erori 4XX
400 Bad Request: Cererea este formatată incorect și serverul nu o poate înțelege.
401 Unauthorized: Accesul la resursă necesită autentificare. Utilizatorul nu este autenticat sau autentificarea a eșuat.
403 Forbidden: Serverul înțelege cererea, dar refuză să o îndeplinească. Accesul la resursă este interzis.
404 Not Found: Serverul nu poate găsi resursa solicitată. Acest lucru se întâmplă atunci când URL-ul cerut nu există pe server.
405 Method Not Allowed: Metoda specificată în cerere nu este permisă pentru resursa respectivă.
410 Gone: Resursa solicitată a fost eliminată permanent și nu este disponibilă în continuare.
Cele mai comune vor fi cele tip 404, acestea înseamnă că pagina nu mai există.
Pentru acestea, cel mai bine este să te asiguri că nu mai există nici un link către aceste pagini, nici din sitemap, nici din alte pagini din site, și eventual să faci un Redirect 301 de la paginile cu probleme către o altă pagină relevantă din site sau către prima pagină.
Asta în cazul în care pagina nu mai există și nu ar trebui să mai existe. Dacă este acolo dar nu este accesibilă, trebuie să intri mai adânc și să vezi cauza.
Și pe acestea le identifici fie prin intermediul Search Console, fie folosind instrumente SEO cum ar fi Auditul Tehnic Ahrefs sau Screaming Frog.
Lipsă Meta Tag-uri
Arătam la început cum „văd” motoarele de căutare site-ul nostru și arătam acele linii de cod.
Pentru a-și da seama de ce reprezintă fiecare element, trebuie să le încadrăm în diferite linii de cod, sau meta etichete/meta tags.
Este la fel și în cazul oamenilor: când citești această pagină sunt anumite rânduri cu font mai mare, deci știi că sunt mai importante.
Trebuie să facem la fel și pentru motoarele de căutare, pentru a înțelege structura paginii.
Dar nu te speria! În momentul de față, majoritatea tehnologiilor web fac automat acest lucru. De exemplu eu când am scris această pagină am ales începutul secțiunii ca Heading 2 / Subtitlu 2 (similar cu un document Word) și WordPress a pus automat eticheta de <h2> pentru acel rând.
Etichetele sau meta tag-urile esențiale pentru orice pagină sunt:
- Title <title> – acesta este titlul paginii, cel pe care îl vezi în tab-ul browser-ului.
- H1 sau Subtitlu 1 <h1> – acesta este de obicei titlul care se vede în interiorul pagini. De obicei are același conținut ca și titlul, dar trebuie să existe ca atare.
- Apoi mai avem Subtitlu 2, Subtitlu 3 și așa mai departe <h2>, <h3>, <4> etc. – acestea ne ajută să structurăm și restul conținutului paginii și să evidențiem secțiunile importante. Acestea merg până la 6 parcă, sau chiar mai departe, dar în practică <H2> este esențial și poate vei mai folosi și <h3> (și <h4> pentru pagini mai lungi).
- Paragraf <p> – se folosește pentru textul normal și 99% din conținutul scris.
- Atributul <alt> – se folosește în cazul imaginilor pentru a explica despre ce este imaginea. De obicei când o imagine nu poate fi vizualizată este afișat acest element. Tot el este folosit și de programele de accesibilitate, care permit persoanelor cu deficiențe să navigheze site-ul nostru (și va deveni iarăși un factor SEO esențial în curând).
Scopul nostru în această etapă să ne asigurăm că acestea există. Că acolo sus în pagină, ce ni se pare nouă că este titlu și e scris cu font mare chiar are eticheta de <h1> și apare și în browser, nu e doar un paragraf scris cu font mare.
De cum le scriem și conținutul lor ne vom ocupa puțin mai târziu.
Ce mai vreau doar să menționez, pentru că este dincolo de scopul acestui ghid, este că mai există și (multe) alte tipuri de Date Structurate pe web și devin din ce în ce mai importante.
De exemplu, dacă ai un blog, și etichetele de <author> și <site.navigation> ar trebui să fie acolo. Sau dacă ai un magazin online, partea de recenzii trebuie etichetată corect.
Acestea sunt importante atât pentru partea de încredere și autoritate a site-ului, cât și pentru ca modul de afișare al paginii noastre în pagina cu rezultate ale motoarelor de căutare (SERP) să fie mai bogat. Le vom detalia mai mult în secțiunea despre Experiența Utilizatorului și Interactivitate.
Dar cele de mai sus sunt esențiale pentru start.
Conținut duplicat și canonical
Acesta este un aspect SEO tehnic care este destul de greu de înțeles, dar o să-mi dau silința să explic pe cât de clar pot.
Ca idee, nu este bine să avem pe site-ul nostru mai multe pagini cu conținut identic sau pagini cu conținut identic cu altele de pe internet. Acesta este conținut duplicat și motoarelor de căutare nu le place.
Dacă am copiat pagina unui alt site, vom fi depunctați.
Dacă avem pe site-ul nostru mai multe pagini cu același conținut, fie riscăm să fim depunctați fie, cel mai comun, riscăm să fie afișată pagina pe care nu ne-o dorim.
Este o situație în care ne putem afla, indiferent dacă avem un magazin online sau un blog cu conținut.
De exemplu, dacă ai un magazin online poate ai un produs cu variații (eg. culori, mărimi diferite) și există șansa ca fiecare variație să aibă propriul URL. Singura diferență între pagini este un prezența mărimii sau a culorii undeva în titlu. Deci conținut duplicat.
Sau și noi în cadrul SMARTERS, uneori avem în interiorul cursurilor incluse ca lecții conținut ce se află și altundeva pe site. L-am pus și acolo pentru a fi mai accesibilă informația cursanților. Însă și acesta este conținut duplicat.
Ei bine, motoarele de căutare ne oferă un mod de a semnala că știm că este conținut duplicat și să arătăm care este pagina principală.
Aceasta este eticheta de <canonical> unde se introduce pagina principală.
Partea mai greu de procesat e faptul că ar trebui ca toate paginile să aibă această etichetă, chiar dacă aceasta spune „Eu sunt pagina principală”.
De exemplu, eticheta canonical a acestei pagini este
<link rel="canonical" href="https://smarters.ro/grow/seo-on-page/" />Deci ce vrei să faci este (1) să te asiguri că toate paginile au eticheta de canonical și că este îndreptată spre pagina în sine și (2) dacă ai pagini duplicat, să modifici eticheta să arate spre pagina pe care o consideri principală.
Identificarea erorilor de acest gen se face tot prin Google Search Console sau instrumente de audit tehnic și modificarea depinde de tehnologia site-ului, dar de obicei modulele sau addons de SEO au această funcție.
O altă cauză comună pentru conținut duplicat o reprezintă URL-urile site-ului.
Pentru motoarele de căutare, o pagină este un URL unic. Orice modificare înseamnă pagină nouă.
De exemplu, URL-ul acestei pagini este https://smarters.ro/grow/seo-on-page/
Dacă am elimina slash-ul de la final „/” și ar rămâne https://smarters.ro/grow/seo-on-page acesta ar fi o pagină distinctă.
Sau dacă avem și varianta cu http și cu https la început, iarăși pagini distincte.
Alteori am văzut variații când există aceeași pagină și cu „/” la final și cu „.html” sau „.php”. Și mai multe pagini distincte!
Dacă avem 1-2 probleme generale de acest tip, va fi greu spre imposibil să rankăm.
În cazul acesta de tip de conținut duplicat trebuie eliminată cauza, paginile să aibă doar o terminație la final, și să se facă un Redirect 301 de la varianta http la cea https a site-ului și de la terminațiile incorecte la cele corecte.
Creșterea vitezei de încărcare a site-ului
Viteza de încărcare a site-ului a devenit în ultimii ani unul dintre cei mai importanți factori SEO la nivel de site atât datorită faptului că ajută la îmbunătățirea scorului E-E-A-T cât și pentru că îmbunătățește experiența utilizatorilor, acesta la rândul său un alt factor cheie pentru a ajunge în primele poziții în motoarele de căutare.
Cauzele și soluțiile depind foarte mult de soluțiile tehnice folosite pentru crearea site-ului și adăugarea conținutului.
Cum auditezi viteza de încărcare a site-ului
Primul lucru pe care trebuie să-l faci este să vezi cum stă website-ul tău acum. Există o sumedenie de instrumente pentru a face asta.
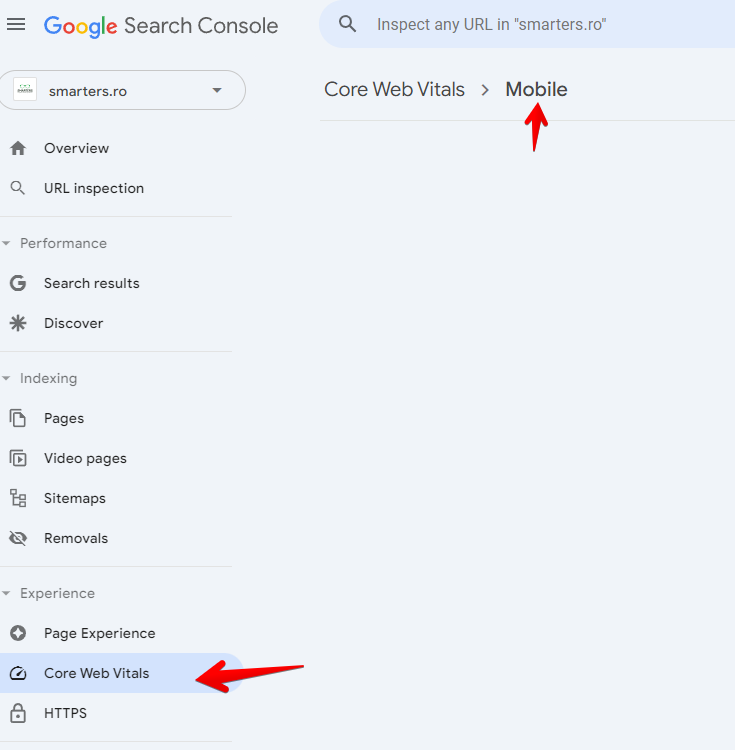
Pentru SEO, din punctul meu cel mai bun mod de a vedea dacă paginile au o experiență de încărcare bună este chiar din Google Search Console, secțiunea Core Web Vitals:

De ce?
Pentru că acele rezultate se bazează pe rapoartele utilizatorilor reali ai Google Chrome. Și, cred eu, pe baza lor se ia și decizia de a urca/coborî pagina în rezultate.
Și alte instrumente pot fi utile, mai ales pentru partea de identificare mai specifică a problemelor (eg. GTMetrix), însă (1) acelea pot fi păcălite să arate un scor bun și (2) chiar dacă acelea ne arată totul cu verde, ce contează e ce date are Google.
Deci atât ca punct de pornire, cât și ulterior ca auditare a impactului optimizărilor tehnice on site pe care le-ai făcut, folosește rapoartele din Google Search Console (notă: pentru că se bazează pe date de la utilizatori, e posibil să dureze mai mult până ce se schimbă scorurile în Search Console).
Dacă nu ai site-ul înscris în Search Console sau nu poți accesa acum acea secțiune, poți rula separat un test cu ajutorul PageSpeedInsights, instrumentul folosit și pentru rapoartele din Search Console.
Vizitează https://pagespeed.web.dev/ și introdu o pagină de pe site-ul tău (recomand să faci teste cu mai multe pagini: cea principală și alte tipuri de pagini, eg. produs/serviciu, articol, pagina despre). Rezultatele pot să difere.
Și vei primi un scor, alături de cauze și de recomandări. Scopul tău este să treci testul Core Web Vitals pe Mobil.
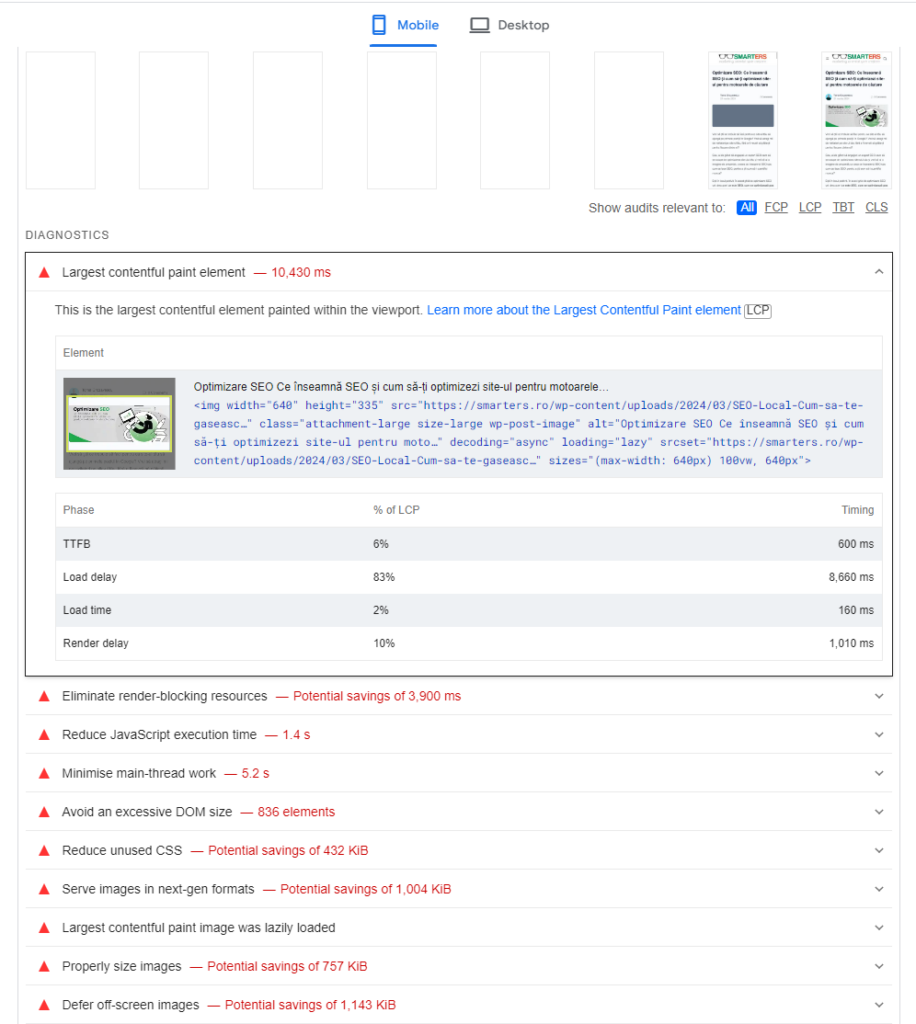
De exemplu, pagina pe care am introdus-o pentru site-ul SMARTERS a picat testul.

Iar dacă dau scroll mai jos, pot să văd ce a cauzat asta:
- Pare că imaginea caracteristică se încarcă greu (posibil să fie opțiunea de încărcare întârziată a imaginii care deși în general bună, nu ar trebui să fie activă pentru prima imagine).
- De asemenea, pare că tema și două dintre modulele pe care le folosim solicită destul de multe resurse și încarcă bucăți de cod din diferite locuri. Am putea să unificăm și curățăm codul și anumite bucăți din el să se încarce mai târziu, după ce o versiune inițială a paginii este deja utilizabilă.
- Avem și coduri de tracking care sunt instalate prin moduri diferite și fiecare se încarcă pe rând. Am putea să le instalăm pe toate prin Google Tag Manager sau în general printr-o soluție unificată.
Și am putea continua.
Ce să-i faci, așa e când ștergi site-ul din greșeală apoi îl pui înapoi cât de repede poți pentru ca abonații să poată continua să treacă prin materialele pe care le-au achiziționat 😅 Sper ca până ce ajungi tu să citești aceste rânduri să fim din nou pe verde.
Cum crești viteza de încărcare a site-ului
Cum spuneam mai sus, cauzele pot să difere de la website la website și soluțiile depind de tehnologia pe care este site-ul tău.
Dar câteva soluții comune sunt:
- Hosting bun, cu server performant și software actualizat.
- Utilizarea unei soluții de cache (memorare) atât la nivel de server cât și la nivel de front end.
- Codul scris eficient (web developeri, nu-mi săriți la gât!).
- Minimizarea resurselor externe pe care le folosește site-ul (eg. librării, scripturi).
- Prioritizarea elementelor ce sunt încărcate (CSS, JavaScript, imagini) și utilizarea lor când sunt necesare.
- Utilizarea formatului corect pentru imagini (eg. Webp, Jpeg, PNG) și menținerea lor la dimensiunea necesare (nu cu mult mai mari decât se afișează pe site).
- Utilizarea a cât mai puține module și addons.
Așa că fă testul, apoi vorbește cu cei care lucrezi pentru site și vedeți cum puteți ajunge pe verde.
În cursul SEO care funcționează detaliem cum rezolvăm majoritatea problemelor tehnice.
SEO on page: Optimizarea arhitecturii site-ului și a link-urilor interne
Acesta este un factor ce este des trecut cu vederea (mai ales partea de arhitectură) dar este esențial pentru succes. Am avut clienți unde doar am reorganizat site-ul și traficul s-a dublat sau triplat în 2-3 luni!
Dar hai să luăm acțiunile pe rând.
Optimizează ierarhia site-ului
Când vorbim de ierarhia site-ului ne referim la modul în care este organizată structura de link-uri a acestuia și legăturile interne.
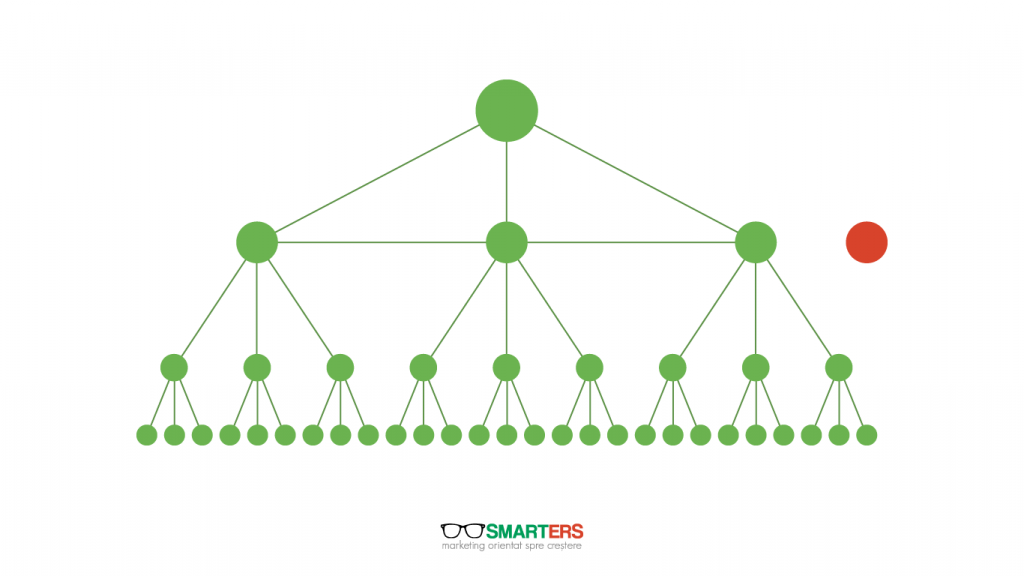
Hai să luăm un exemplu de site bine organizat și să-l deconstruim, cred că va fi mai ușor de urmărit.

Ce ne dorim este o organizare ierarhică de tip piramidă (da, multe piramide în SEO), care nu are foarte multe nivele (ideal până la 3).
Această ierarhie va avea mereu în vârf prima pagină, cea mai importantă a oricărui site.
De aici, vrem să avem trimitere prin link către paginile următoare ca importanță, de obicei categorii sau secțiuni ale site-ului.
Care la rândul lor fac trimitere spre sub-categorii sau sub-secționi (în cazul site-urilor mari sau complexe) ori direct la paginile finale.
Și vrem ca paginile de la același nivel să facă trimitere între ele pe cât posibil.
Bravo, ai supraviețuit! Acum recitește rândurile de mai sus și revezi imaginea.
Legat de structura link-urilor în sine, adică lungimea și adâncimea acestora, ține minte trei cuvinte: nimic nu e ca înainte.
Ah scuze, mi-a revenit un vers dintr-o melodie veche. Ține minte două cuvinte: scurt și plat.
Lungimea unui link se referă efectiv la câte caractere avem în URL. siteulmeu.ro/cuvant-cheie este un link scurt. siteulmeu.ro/am-uitat-sa-setez-un-link-mai-scurt-si-a-ramas-ca-titlul-lol este un link lung. La fel este și siteulmeu.ro/categorie/numele-categoriei/produs/numele-produsului
Preferăm link-urile scurte (dar nu uita să includă și cuvântul cheie pentru care este optimizată pagina).
Adâncimea se referă la câte „/” sunt în URL până ajungem la pagina cu pricina.
siteulmeu.ro/pagina este un URL complet plat. Pagina se află imediat după numele domeniului.
La polul opus, siteulmeu.ro/categorie/numele-categoriei/produs/numele-produsului este un „adânc”, pagina finală se află după 3-4 slashuri „/”.
Cum spuneam mai sus, preferăm să stăm cât mai „plați” aici. Asta nu înseamnă că toate link-urile de pe site trebuie să fie imediat după numele domeniului. Acele „/” ne ajută să structurăm conținutul site-ului și pentru utilizatori și pentru motoarele de căutare.
Poți să incluzi în URL elemente precum categoria sau anul publicării (pentru conținut) sau tipul de conținut (eg. noi avem /academy/ pentru cursuri, /grow/ pentru articole și probabil va fi un /podcast/ pentru podcast).
Dar nu vrei să o mulțime de slash-uri.
Cu cât un link este mai adânc, cu atât are șanse mai mici să rankeze în primele poziții. Din ce înțelegem, asta se întâmplă și din cauză că acele link-uri sunt deprioritizate de la crawling și datorită faptului că cuvântul cheie apare la final de URL.
Pentru motoarele de căutare ce e la început e mai important.
Ah și încă un lucru, era să-mi scape. Ai văzut că mai toate exemplele mele includ cuvinte reale așa cum le folosesc și oamenii. Deci și tu ar trebui să ai link-uri ce includ cuvinte reale, nu cifre sau alte elemente fără sens eg. siteulmeu.ro/v7gjkahbgg <= acesta e un link groaznic pentru SEO.
Ce nu am acoperit încă din imagine e acea pagină izolată, marcată cu roșu.
În SEO aceea este numită „pagină orfan” sau pagină singuratică.
Acea pagina va avea șanse mici spre 0 să apară în primele poziții.
Dacă este o pagină care nu ne interesează din punct de vedere SEO, cum poate fi pagina de contact, creare cont, politică de confidențialitate etc. e ok să rămână singură.
Dar dacă vrem să rankeze bine, trebuie să primească link-uri de la alte pagini din site.
Nu uita, în SEO link-urile reprezintă un vot de încredere. Nu ai link-uri, nu ești important sau de încredere. Valabil și la nivel de site și de pagini individuale.
Factori SEO on page: utilizarea cuvintelor cheie
Și uită că ajungem la secțiunea pentru care probabil ai venit aici, dar ți-am umplut eu capul cu alte lucruri care să te ajute: scrierea efectivă a paginilor și utilizarea cuvintelor cheie.
Aici treaba e destul de simplă din punctul meu de vedere, doar informații eronate de pe internet ne fac să ne complicăm.
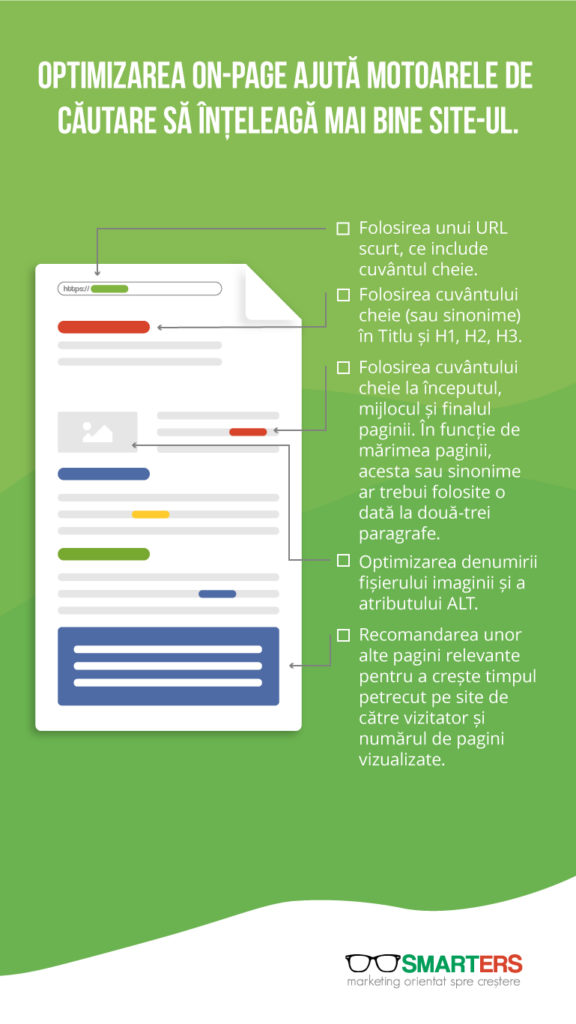
O pagină optimizată SEO include cuvântul cheie principal și/sau variații ale acestuia în titlu, H1, primul paragraf, H2, aleator în conținut, atributul alt și titlul unei imagini și la finalul paginii.
Uite și un exemplu:

Văd multe discuții de pe internet despre procentul de repetare al cuvântului cheie, diacritice, singular/plural dar din punctul meu de vedere dacă ai o pagină bine scrisă pentru om dar atenție la elementele de mai sus, vei fi in regulă.
Dar hai să mai vedem câteva întrebări frecvente:
Există un procent ideal de repetare al cuvântului cheie (densitate keyword)?
Pe scurt, NU! N-am urmărit niciodată acest procent și ne-a mers bine. Dacă respecți regulile de mai sus cu prezența în elementele importante și te asiguri că nu trec prea multe paragrafe fără să-l menționezi (uneori trebuie să adaptezi puțin conținutul pentru a-l introduce) vei fi ok. După ce ai creat pagina folosește funcția de Find și tastează cuvântul principal apoi variațiile, dacă la fiecare scroll ai un element colorat, ești bine.
Știe Google să facă diferența dintre plural și singular?
Aici teoretic da, dar în practică depinde și ți-aș recomanda să prioritizezi varianta cu mai multe căutări. Am testat în trecut scrierea paginilor 100% pentru utilizatori (și corectitudinea în limba română), însă nu a ajuns pe primele poziții.
De exemplu, în cadrul Helperz avem paginile cu bone din diferite orașe. Fiind mai multe bone în fiecare, am considerat că avea sens să fie scris la plural conținutul (eg. bone bucurești), chiar dacă cel mai popular termen de căutare era la singular „bona + oraș”. Doar găseai mai multe bone acolo, nu doar una, nu?
Ei bine, scrise la plural, paginile au urcat până pe pozițiile 3-5 și pe termenul la singular, dar acolo s-au cam oprit. Le-am actualizat pentru a fi pe singular și am folosit ca termen secundar pluralul și voila! au urcat.
ĂÎȘȚÂ – Contează scrierea cu sau fără diacritice?
Aici aș zice că 99.9% nu și ar trebui să scrii corect în limba română, adică cu diacritice. Dacă site-ul în general este fără diacritice, e ok, continuă și așa, deși uneori textele vor fi mai greu de citit.
Dar dacă în anumite locuri scrii cu diacritice, nu aș scrie o pagină fără ele doar ca să fie mai ok pentru SEO.
Am spus 99.9% din două motive.
Unul, poate vine cineva cu un experiment care arată că utilizarea diacriticelor poate face o diferență. Dar mă aștept să fie minimă și insignifiantă față de alți factori SEO.
Doi, singurul loc unde MUSAI SĂ NU CUMVA SĂ FOLOSEȘTI DIACRITICE e în numele domeniului și în URL-uri. Nici nu vreau să intru în detalii legat de ce complicăciuni poate cauza, pur și simplu ține minte că ACOLO SUNT INTERZISE.
Cum jonglăm cu utilizarea cuvântului cheie principal și al variațiilor?
Am explicat diferența dintre cuvântul cheie principal și variații în capitolul despre keyword research. Dacă nu l-ai citit, explic rapid aici apoi răspundem întrebării.
Cuvântul cheie principal este în general termenul cel mai căutat pe Google pentru acea temă. În cazul acestei pagini, acesta este „seo on page”.
Variațiile reprezintă alte moduri, mai puțin populare în care caută oamenii, dar care se referă la același lucru. Uneori pot fi și întrebări secundare pentru care nu vrem sau nu merită să creăm pagini separate. În cazul acestei pagini acestea ar fi „ce este seo on page”, „optimizare seo on page”, „factori seo on page”.
Când vine vorba de folosirea lor, eu fac două lucruri:
Pe de o parte încerc să le includ în structura paginii. Când m-am hotărât să creez acest ghid aveam în minte despre ce vreau să scriu. Însă după ce am făcut partea de cercetare, am mai adăugat mici secțiuni despre ce am văzut că se caută și erau relevante pentru temă. Având o secțiune despre o anumită căutare e imposibil să o folosești.
Pe de altă parte, în timp ce creez/auditez SEO on page o pagină, țin în dreptul meu lista cu termenii și numărul de căutări și încerc să văd unde i-aș mai putea include, dar fără să fie doar repetiții inutile (am avut în trecut pagini prea optimizate care au fost scăzute în ranking).
Uite de exemplu chiar și în paragraful de mai sus, în mod normal aș fi spus doar „auditez o pagină”. Dar pentru că am descoperit că există și termenul „audit seo on page”, l-am forțat puțin. Of, uite că am făcut-o din nou 🙂
Ca un principiu de gândire, folosește cuvintele cheie în proporția în care există căutări pentru ele. Dacă termenul principal reprezintă 80% din căutări, va fi folosit în acest procent în conținut. Restul de 20% din locurile unde folosești/inserezi cuvinte cheie va fi luat de variații.
Această pagină reprezintă un studiu de caz bun (sau mai ales prima pagină din ghid). Sau poți să te uiți la paginile cu bone/menajere de pe site-ul Helperz menționat mai sus. Deși mai îmbunătățim acolo, cred că reprezintă un studiu de caz bun despre cum să jonglezi cu folosirea cuvintelor cheie pentru optimizarea seo on page.
Cum verifici optimizarea SEO on page a unei pagini?
Aici există numeroase instrumente și cred că poți găsi unul fără recomandarea mea.
Dacă vorbim de verificarea întregului site, recomand investiția într-un instrument plătit.
Dacă verifici o singură pagină pentru folosirea cuvintelor cheie, o poți face și manual (cum facem noi de obicei) sau aici găsești și instrumente sau extensii gratuite.
Ce vreau să-ți spune e că în general nu m-aș lua după „scorul de calitate” pe care ți-l dau instrumentele ce analizează conținutul. Majoritatea fie sunt specializate pe limba engleză și nu înțeleg bine variațiile din limba română (de aceea îți vor da un scor mai mic decât ai în realitate) și oricum s-a dovedit că nu există nici o corelație între rankingul unei pagini și scorul din instrumente. Oricât de bune sunt, aici Google câștigă la capitolul „deștept”.
Experiența Utilizatorilor și Interacțiuni pentru SEO on site
Mă simt așa bine pentru rândurile pe care urmează să le scriu. Asta pentru că o idee pe care o aveam de mai mulți ani și despre care atunci când vorbeam primeam o sprânceană ridicată din partea „vechilor” oameni din SEO, a fost în sfârșit validată de scurgerea de documente Google API din 2024 și de documentele făcute publice dintr-un proces antitrust în care se află Google.
Partea de Experiență a Utilizatorilor, așa cum urmează să o definim, este dovedită a fi un factor SEO. Și nu doar un factor, unul dintre cei mai importanți!
Ce înseamnă experiența utilizatorilor și interacțiuni în SEO?
Experiența Utilizatorilor (UX) este un concept mai larg din marketing și design. Însă în cadrul SEO se referă la creșterea interacțiunii utilizatorilor cu paginile site-ului nostru atât în rezultatele motoarelor de căutare (SERP) cât și în cadrul website-ului propriu.
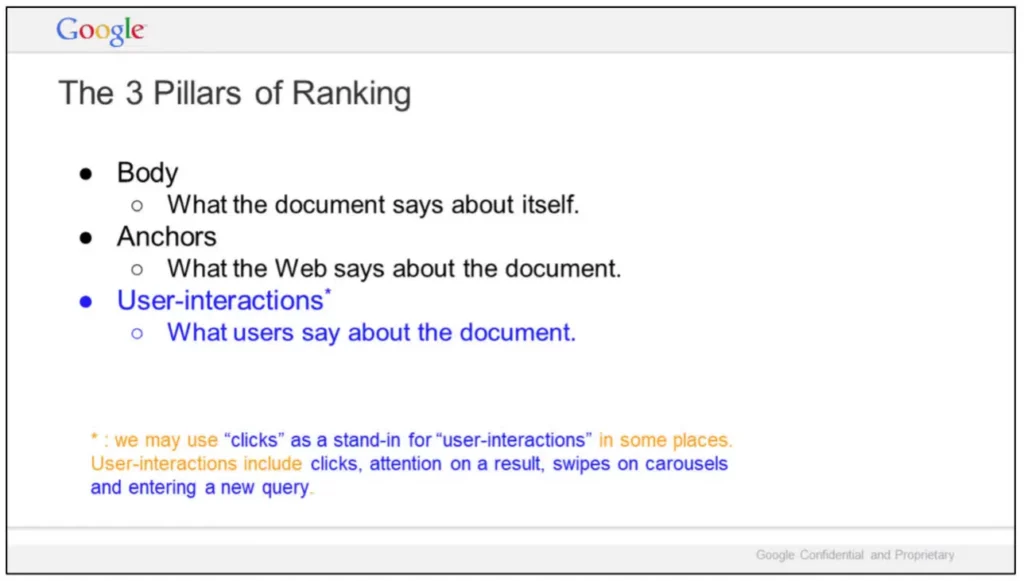
În documentația Google API a fost găsit un algoritm menționat destul de des numit NavBoost care pare că se ocupă de rearanjarea rezultatelor în funcție de interacțiunile utilizatorilor cu paginile web. În plus, uite ce spune unul dintre slide-urile făcute disponibile de către Google pentru procesul pe care îl menționam.

Deși în trecut oficiali Google au dezmințit faptul că ar folosi date despre interacțiunile utilizatorilor ca factor pentru ranking, e clar că acestea contează și sunt printre cele mai importante.
Acești factori ce țin de interacțiunile utilizatorilor se află atât în partea de seo on site cât și off site.
Când vine vorba de optimizări on site, uite ce ne dorim:
- Să creștem rata de click pe paginile site-ului nostru atunci când apare în câmpul de vedere al utilizatorilor în paginile cu rezultate ale motoarelor de căutare.
- Să creștem timpul petrecut de utilizatori pe site-ul nostru și să nu se mai întoarcă să dea click pe un alt rezultat.
Asta pentru Google înseamnă că persoana care a dat click a găsit ce căuta și site-ul nostru „merită” să fie acolo sus sau chiar și mai sus.
Cum putem crește interacțiunea vizitatorilor cu site-ul nostru?
Optimizarea titlurilor și ale meta descrierii
Dacă până acum ne-am concentrat doar pe existența unor meta tag-uri sau de utilizarea cuvântului cheie acolo, acum ne interesează ca acele elemente să fie interesante pentru utilizatori.
Practic vrem să aplicăm tehnici de copywriting pe acestea pentru a atrage atenția și obține click-ul.
De exemplu pentru acest articol, un titlu de bază ar fi „SEO on page” sau ceva în genul. Un titlu mai bun ar fi „Cum faci SEO on page”. Unul și mai bun: Cum faci SEO on page – 26 de idei pentru succes”. Dacă ai o sugestie pentru unul și mai bun, o aștept 🙂 Pe scurt, fă-le interesante pentru utilizator.
Apoi avem meta descrierea, pe care nu am acoperit-o până acum.
Meta descrierea reprezintă textul de sub titlu pe care îl vede o persoană în pagina cu rezultate când efectuează o căutare.

Din cunoștințele mele, meta descrierea (sau includerea cuvântului cheie în ea) nu mai reprezintă un factor SEO cum era acum mai mulți ani.
Însă ea continuă să fie importantă pentru că poate crește rata de click către paginile noastre, deci mai mult trafic și poziții mai bune.
Când vine vorba de meta descriere, avem două opțiuni:
- Să o lăsăm goală și atunci Google o va completa automat. De obicei fie sunt preluate primele rânduri din pagină, fie anumite secțiuni din pagină pe care Google le consideră relevante pentru căutarea efectuată de utilizator.
- Să alegem noi ce este în ea.
Ambele opțiuni pot funcționa bine.
În practică noi de multe ori le scriem manual pentru paginile pe care le considerăm importante sau pentru cele unde primele rânduri din pagină nu sunt prea grozave din punct de vedere al creării de curiozitate pentru a obține click-ul.
Și le lăsăm necompletată pentru restul paginilor, dar apoi monitorizăm rata de click în Google Search Console și intervenim unde lucrurile nu arată bine.
Dacă alegi varianta de creare manuală, se aplică aceleași idei ca pentru click-uri: fă-le interesante încât să obțină click-ul.
Pentru că aici avem mai mult spațiu, o bună practică este să includem și o chemare la acțiune la final.
De asemenea, este bine să incluzi și cuvântul cheie pentru că astfel acesta va fi evidențiat în rezultate (apare îngroșat) și asta iarăși ajută la obținerea click-urilor.
O situație cu care te poți întâlni când vine vorba de titluri și meta descrieri e faptul că e posibil ca Google să nu preia neapărat ce ai setat tu!
În prezent au loc anumite experimente și Google poate rescrie titlul și să afișeze altceva (nu sunt sigur și de meta descriere). Teoretic acestea ar fi mai bune, dar cine știe. Un mod de scădea șansa să se întâmple asta este să te încadrezi în limita de caractere și să nu repeți cuvântul cheie.
Adaugă date structurate și bogate pentru a-ți evidenția rezultatele
O altă bună practică despre care nu se vorbește foarte mult dar pe care o consider esențială acum este adăugarea sau etichetarea corectă a unor date structurate în conținutul paginii.
Există multe tipuri de astfel de date și depind de tipul paginii.
Avem de la recenzii și întrebări frecvente (FAQ) pentru pagini de produse, la Questions & Answers pentru forumuri, informații specifice legate de rețete, How To, Navigare Site etc. Ai mai multe prezentate aici.
Eu recomand utilizarea măcar a două tipuri de astfel de date pentru fiecare pagină.
Acestea pot fi preluate în pagina de rezultate și astfel pagina ta va ieși în evidență:

Optimizarea pentru mobil
O altă optimizare seo la nivel de site o reprezintă designul pentru dispozitive mobile. Începând cu sfârșitul anului 2020 Google folosește indexul pentru mobil pentru a afișa toate rezultatele, chiar și pe desktop.
Aici nu o să insist prea mult pentru că deja este destul de bine cunoscută această bună practică și nu prea mai poți să exiști în online dacă nu ai un website optimizat pentru mobil.
Verifică raportul dedicat din Search Console pentru a vedea dacă totul e ok și nu există totuși probleme de Accesibilitate.
Ce mai e important de știut pentru munca SEO e faptul că utilizarea indexului pentru mobil înseamnă că pentru ranking sunt folosite informațiile care apar atunci când site-ul este afișat pe mobil.
Și dacă de exemplu pe mobil ascunzi anumite secțiuni ca să fie experiența mai plăcută (avem mai puțin spațiu acolo și are sens) e foarte probabil ca acele secțiuni să nu fie luate în considerare pentru indexare și ranking chiar dacă teoretic sunt în conținutul paginii. Google spune că ia totul în considerare, dar în urma unor experimente am văzut că nu pare să fie așa.
Creșterea timpului pe site
Un alt factor seo on page extrem de important este timpul petrecut pe site și în general interacțiunea cu site-ul.
Ne dorim ca după ce oamenii au ajuns pe site-ul nostru din motoarele de căutare (și nu numai, vezi și capitolul despre seo off page!) să interacționeze cu pagina (scroll, click), să stea cât mai mult pe acea pagină și/sau să vizualizeze și alte pagini de pe site.
Și musai să nu dea „Înapoi” și click pe un alt rezultat.
Datorită acestui fapt e important să nu încerci să rankezi o pagină pe cuvinte cheie pentru care nu este potrivită. Degeaba ajungi inițial să rankezi. Dacă oamenii vor considera că nu e ce au căutat, se vor întoarce în pagina cu rezultate și vor da click pe un altul. Și vei vedea în timp cum pierzi și poziția.
Ok, cum îmbunătățim interacțiunea cu site-ul și timpul petrecut de utilizatori?
Cel mai bun lucru este să avem o pagină care răspunde definitiv căutării lor. Ușor, nu? 🙂
Dacă vorbim de un articol/pagină informațională, apăi trebuie să faci ceva mai bun decât există deja și să acoperi toate întrebările pe care le poate avea pe acea temă.
Dacă vorbim de pagina unui produs/serviciu, apăi ghinion, aici contează și oferta și ce propunem. Dar tot rămâne regula de a răspunde pe cât de bine putem la căutarea pe care a făcut-o utilizatorul când a tastat acele cuvinte în motoarele de căutare.
Pe lângă „calitatea” conținutului care poate fi subiectivă, alte mici tactici sau hack-uri sunt:
- Includerea unor link-uri relevante în pagină care îi vor face să rămână tot la tine pe site.
- Adăugarea de multimedia (eg. video).
- Adăugarea unor elemente de interactivitate.
Ca start, intră în Google Analytics și vezi care sunt paginile cu timp mic sau rată de interacțiune mică. Apoi intră pe ele și vezi ce poți face mai bine. Poate trebuie actualizat/îmbunătățit conținutul. Poate ceva nu se afișează bine. Poate ai mai lăsat cuvinte cheie care nu sunt relevante.
În loc de concluzii
Așa cum ai văzut, SEO on page sau on site se referă la acțiunile pe care le facem la nivelul site-ului nostru pentru a ajuta motoarele de căutare să proceseze și să înțeleagă mai bine conținutul acestuia. Acțiunile comune includ eliminarea erorilor tehnice, optimizarea vitezei de încărcare, structurarea site-ului și a paginilor individuale și utilizarea cuvintelor cheie potrivite în conținut.
Pornește cu verificările și îmbunătățirile la nivelul întregului site, apoi continuă cu paginile prioritare și tot așa.
Însă nu uita: poți să ai cel mai bine optimizat site din lume. Dar fără seo off page, probabil nu vei ajunge în primele rezultate. De aceea vom continua cu acest subiect.
Ce să faci mai departe:
Mergi la capitolul următor: Optimizare SEO off page și linkbuilding
Sau sari la ce te interesează:
Keyword Research și găsirea cuvintelor cheie
Google Search Console și cum înscrii un site în motoarele de căutare





